Steps on how to Implement Pre-commit and Pre-push (Husky, Lint-Staged, StyleLint, Pretty-Quick) into a React.js Project
Documentation on how to implement quality-clean codes to a React project
Table of contents
No headings in the article.
Pre-commit and Pre-push hooks are a set of automated commands or scripts that identifies both simple and complicated issues before code submission review. This is so that the code reviewer wouldn't waste time styling or formatting the codes before making a commit or push.
To start with, before you can implement a pre-commit hook into a react project. It would be necessary to have the following requirements installed and configured in your project:
- React App
- Prettier
- ESlint
- Any IDE(Integrated Development Environment) For this tutorial, I would be using VScode
Added are links to the respective documentation on how to install them.
So! Let's get right into it, shall we?
Step 1
Install Lint-Staged
npm install --save-dev lint-staged
Step 2
Install Husky and Prettier-Quick
npx husky-init
npm install --save-dev pretty-quick
npx husky set .husky/pre-commit "npx pretty-quick --staged"
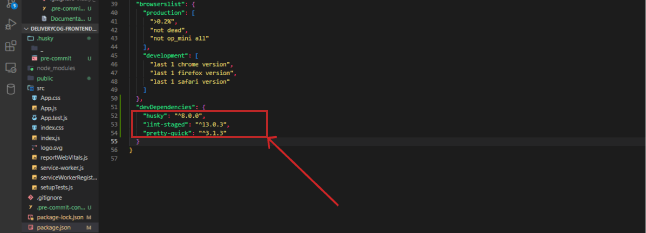
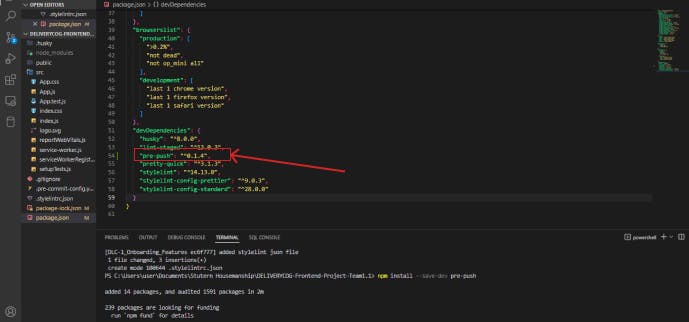
So, if you check your package.json file, you should see the following dependencies updated, as seen in the code snippet below.

A code snippet showing husky and pretty-quick dependencies installed in the DeliveryCog project
Step 3
Install pre-commit
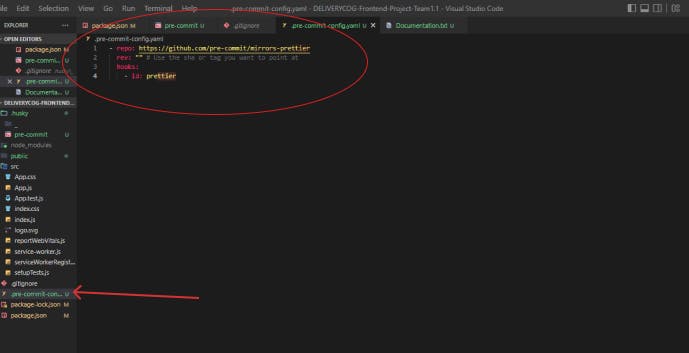
Copy the following code into .pre-commit-config.yaml file created in the root of your application
- repo: https://github.com/pre-commit/mirrors-prettier
rev: "" # Use the sha or tag you want to point at
hooks:
- id: prettier

A code snippet showing a pre-commit-yaml file configured into DeliveryCog project
The pre-commit config file describes what repositories and hooks are installed. Also, when using plugins with prettier you'll need to declare them under additional_dependencies. For example:
- repo: https://github.com/pre-commit/mirrors-prettier
rev: '' # Use the sha / tag you want to point at
hooks:
- id: prettier
additional_dependencies:
- prettier@2.1.2
- '@prettier/plugin-xml@0.12.0'
Step 4
Install stylelint
npm install --save-dev stylelint stylelint-config-standard
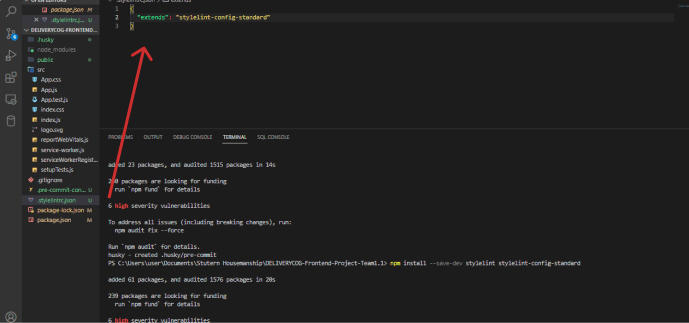
Create a .stylelintrc.json configuration file in the root of your project with the code below
"extends": "stylelint-config-standard"
}

A code snippet showing stylelintrc.json file configured into DeliveryCog project
Run stylelint on all CSS files in your project
npx stylelint "**/*.css"
So, another thing would be if you are using prettier in your project, which in this case, yes. There is a need to turn off conflicting rules that are unnecessary and might affect prettier. See Prettier's shared config to do that.
Step 5
Install pre-push
Pre-push is a hook installer for git where the npm test passes before you can push your changes. You can also force a push by informing git to skip the pre-push hook by adding --no-verify.
npm install --save-dev pre-push

A code snippet showing pre-push dependency has been installed into DeliveryCog project
That's pretty much it!
I hope this is straightforward and shorter to implement, do note that there are many other ways to implement these pre-commit hooks. The main objective of pre-commit and pre-push hooks is to have neater and quality codes across any application. I would leave you some resources where you can have a further understanding of the concept of pre-commit and pre-push hook